

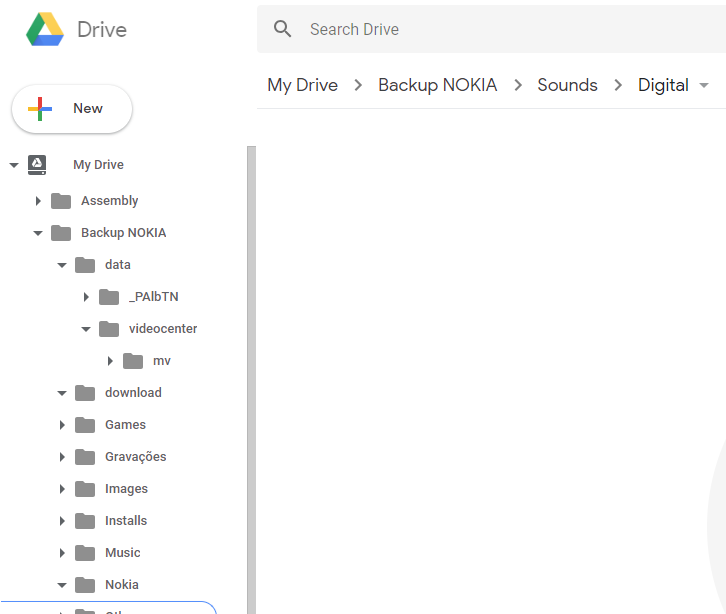
The component follows the WAI-ARIA authoring practices. Tree views can be used to represent a file system navigator displaying folders and files, an item representing. Programmatic focus will focus disabled items. A tree view widget presents a hierarchical list.Shift + arrow keys will not skip disabled items but, the disabled item will not be selected.Typing the first character of a disabled item's label will focus the item.No design skills required everything you need to create amazing applications is at your. They are designed to saves you time and scales with your development process. All widgets are high performance and works great in combination with Angular 2+, Bootstrap 4 and/or jQuery.
Material design treeview free#
Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. Gijgo is a set of free for commercial use javascript controls distributed under MIT License. Vuetify is a Vue UI Library with beautifully handcrafted Material Components. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. It aims to provide all the tools necessary to create be.

Props Props of the native component are also available. jsTree is jquery plugin, that provides interactive trees. The name MuiTreeView can be used when providing default props or style overrides in the theme. Typing the first character of a disabled item's label will not focus the item. Treeview Materialize - Material Design Admin Template.material-ui-treeview murtazavadnagar TS Quick & Dirty Testing MUI, Shell, React, Libs, etc.
Material design treeview how to#
Arrow keys will not focus disabled items and, the next non-disabled item will be focused. Material Ui Treeview Examples Learn how to use material-ui-treeview by viewing and forking example apps that make use of material-ui-treeview on CodeSandbox.The behavior of disabled tree items depends on the disabledItemsFocusable prop.


 0 kommentar(er)
0 kommentar(er)
